File structure
Dotkernel Light follows the PSR-4 standards.
It is a good practice to standardize the file structure of projects.
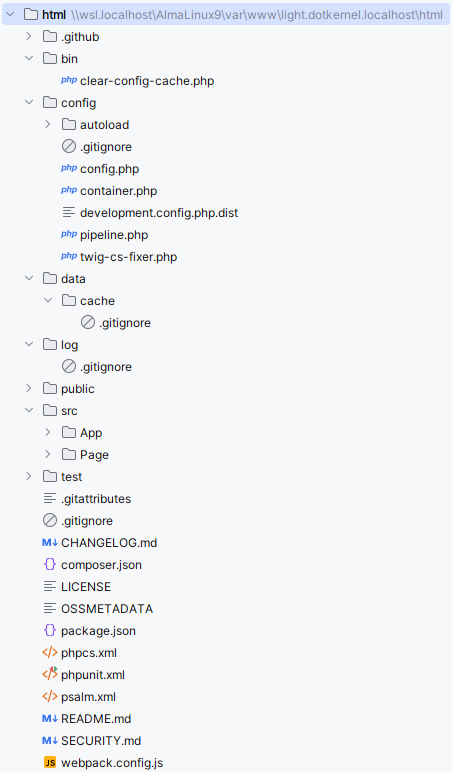
When using Dotkernel Light, the following structure is installed by default:

Special purpose folders
.github- containes workflow files.laminas-ci- contains laminas-ci workflow files
bin folder
This folder contents are
clear-config-cache.php- Removes the config cache filedata/cache/config-cache.php; available only when development mode is enabled
config folder
This folder contains all application-related config files:
config.php- Registers ConfigProviders for installing packagescontainer.php- Main service container that provides access to all registered servicesdevelopment.config.php.dist- Activates debug mode; gets symlinked asdevelopment.config.phpwhen enabling development modepipeline.php- Contains a list of middlewares, in the order of their executiontwig-cs-fixer.php- Configuration file for Twig code style checker/fixer
config/autoload folder
This folder contains all service-related local and global config files:
app.global.php- Configures basic app variablesdependencies.global.php- Config file to set global dependencies that should be accessible by all modulesdevelopment.local.php.dist- Gets symlinked asdevelopment.local.phpwhen enabling development mode; activates error handlerserror-handling.global.php- Configures and activates error logslocal.php.dist- Local config file where you can overwrite application name and URLmezzio.global.php- Mezzio core config filetemplates.global.php- mezzio/mezzio-twigrenderer config file
data/cache folder
This folder is a storage for service caches.
log folder
This folder stores daily log files.
When you access the application from the browser, (if not already created) a new log file gets created in the format specified in the config/autoload/error-handling.global.php config file under the stream array key.
public folder
This folder contains all publicly available assets and serves as the entry point of the application:
cssandjs- Contains the css and js file(s) generated by the webpack (npm) from the assets folderfontsandimages- Contain the font and image file(s) copied by the webpack (npm) from the assets folder.htaccess- server configuration file used by Apache web server; it enables the URL rewrite functionalityindex.php- the application's main entry pointrobots.txt.dist- a sample robots.txt file that allows/denies bot access to certain areas of your application; activate it by duplicating the file asrobots.txtand comment out the lines that don't match your environment
src directory
This folder contains a separate folder for each Module.
These are the modules included by default:
App- Core functionality, from rendering, to error reportingPage- Contains functionality for displaying a page
Module contents
Each Module folder, in turn, should contain the following folders, unless they are empty:
src/Factory- Factories which provide handler/service dependenciessrc/Handler- Request handlerssrc/Service- Service classes
The src folder in each Module folder normally also contains these files:
ConfigProvider.php- Configuration data for the moduleRoutesDelegator.php- Module specific route registrations
templates directory for modules
This directory contains the template files.
Twigis used as templating engine. All template files have the extension.html.twig.